LWC Enhancements for Developers | Spring '23 Edition
There are plenty of new Lightning Web Components features to get excited about in the Spring ’23 release. Today I will share 4 essential features in Lightning Web Components that will ease our job as Salesforce developers.
Now you can use refs to access elements in shadow DOM and light DOM. Refs locate DOM elements without a selector and only query elements contained in a specified template. Previously, you could only use querySelector() to locate specific DOM elements.
Before:
To query DOM elements in JavaScript, we use the this.template object. If we have multiple div elements in the markup, this method requires a little more code.
First, add the lwc:ref directive to your element and assign it a value. To call that reference, use this.refs. In this example, the <div> element has the directive lwc:ref="myDiv", which this.refs references to access the <div> at runtime.
if:true and if:false directives. The new conditional directives are simplified, improving your component’s performance while requiring you to write less code. The same example above can now be rewritten in the following way.
Whether user-driven or app-invoked, the ability to synchronize data without reloading an entire page is a key user experience requirement. The new lightning/refresh module and RefreshView API provide a standard way to refresh component data in LWC and Aura.
The RefreshView API refreshes the data for a specific hierarchy of components known as a view without reloading the entire page.
RefreshView API can refresh data for Salesforce platform containers as well as custom components.
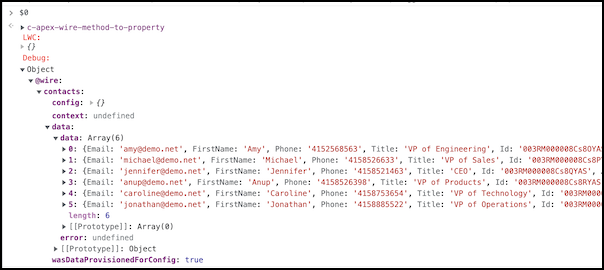
Access debug information for wired properties and methods on a component via custom formatters in Chrome DevTools. Previously, to debug data received with a wired property, we had to use a wired function to return your data and inspect the deconstructed data and error properties. This new feature does not require any rewriting of your wired properties, taking advantage of your Chrome DevTools.
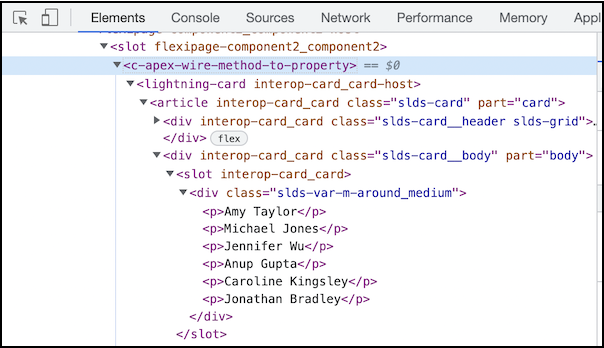
this or inspect the rendered custom element. To inspect the rendered custom element, click the <c-apex-wire-method-to-property> element in the Elements panel of Chrome DevTools.
$0 to return the debug information.




Comments
Post a Comment